Flash-Objekte einbinden und per Popup öffnen
Mit diesem Beitrag möchte ich einmal beschreiben, wie man Flashdateien in Artikel einfügen kann, die sich per Popup – also in einem separaten Fenster – öffnen und erst dann starten. Mal wieder muss meine Webseite Sylvis bunte Seite als Beispiel herhalten, da ich diese Methode durchgängig bei meinen Spin-Rebussen und auch Spezial-Rebussen verwende.
Der Vorteil ist, dass durch eine kleinere Bildvorschau die Performance der entsprechenden Beitragsseiten nicht leiden muss.
Warum in Flash konvertieren?
Einmal benötige ich eine Flashdatei – erkennbar an der Dateiendung swf. Meine Rebusse erstelle ich mit dem Kauf-Programm SwishMax, das für diese Zwecke eine äußerst erschwingliche Software ist. Mit ihr kann ich meine Rebusse bereits mit einer Menge Einstellungen und Effekte versehen und somit ist sie für meine Zwecke völlig ausreichend. Aber vielleicht möchte ja auch jemand seine Präsentation, die er mit Impress von Open Office erstellt hat (vergleichbar mit PowerPoint von Microsoft) auf seiner Seite einbinden, aber meist sind dieses odp-Dateien sehr groß. Ich habe es bei einer meiner Präsentationen ausprobiert – ein Export von odp zu swf reduziert die Dateigröße um circa ein Drittel der Ursprungsgröße.
Wie konvertiere ich Filme in Flash?
Eine tolle kostenlose Software um z. B. Filme in Flashformate zu konvertieren ist das Programm Free Video to Flash Converter. Ein wmv-Film konvertiert als swf in höchstmöglicher Qualität erzielte auch eine Reduzierung um rund 50 %, bei einer minderen Qualität auf 25 %. Ich denke, da ist es schon eine Überlegung wert, alternativ entsprechende Filmdateien in Flash zu konvertieren, um sie auf einer Webseite zu präsentieren, oder?
Wie binde ich nun Flash-Dateien per Popup bei Joomla ein?
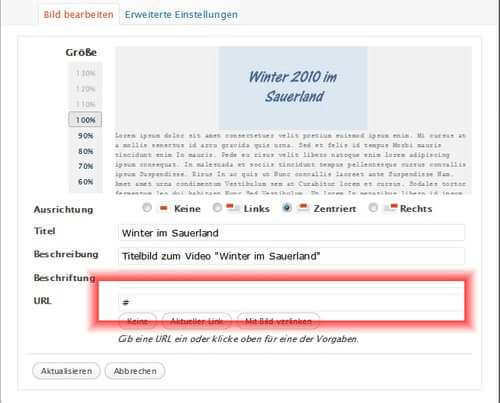
Von jedem Flash-Rebus erstelle ich gleichzeitig ein Vorschaubild und binde es über die Bildeinfüge-Option ein.
Dabei sollte es bereits die Größe betragen, wie es auch im Beitrag angezeigt werden soll. Wenn es zu groß eingebunden wird und anschließend skaliert werden muss, könnte ein Lightbox-Plugin darauf ansprechen und bei Anklicken wird nicht die anschließend verknüpfte Flash-Datei sondern das Bild vergrößert in einer Lightbox angezeigt.
Bei meinen Spezial-Rebussen wähle ich z. B. eine Pixelbreite von 450 bei den Spin-Rebussen nur 400.
Und nun kommt eigentlich das Wesentliche. Die Flashdatei habe ich bereits mit FileZilla in das Rebusverzeichnis hochgeladen. Um nun eine Verbindung zu dem Bild herzustellen, muss das Bild mit der Flash-Datei verlinkt werden.
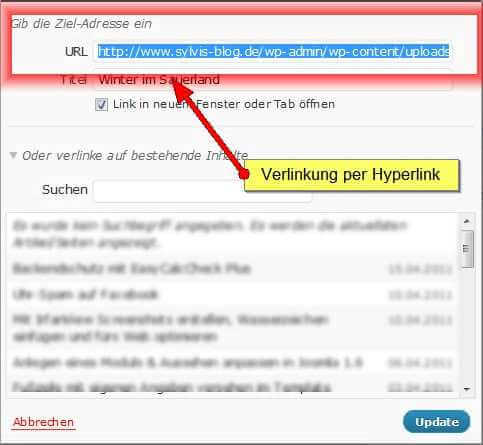
Also Bild mit Maus markieren und im Texteditor den Hyperlink-Button auswählen. Folgende Einstellungen werden dann vorgenommen:
Wie man auf den Screenshots erkennen kann, wird bei dieser Verlinkung unter dem Reiter Allgemein diesmal nicht wie bei “normalen” Verlinkungen die URL der Flashdatei direkt eingegeben, sondern nur ein # und natürlich die Art und Weise wie das Fenster geöffnet werden soll. Ich würde auf jeden Fall immer “_blank” auswählen. Erst unter dem Reiter Popup werden die Angaben zur URL der Flash-Datei und die gewünschten Anzeigeeinstellungen des aufpoppenden Fensters eingefügt.
Und wie funktioniert die Einbindung eines Flash-Objektes bei WordPress?
Das wusste ich bis zu diesem Beitrag eigentlich auch nicht, aber ich dachte mir, das müsste prinzipiell genauso funktionieren. Ist also klar, dass ich die Einbindung hier nun auch antesten musste.
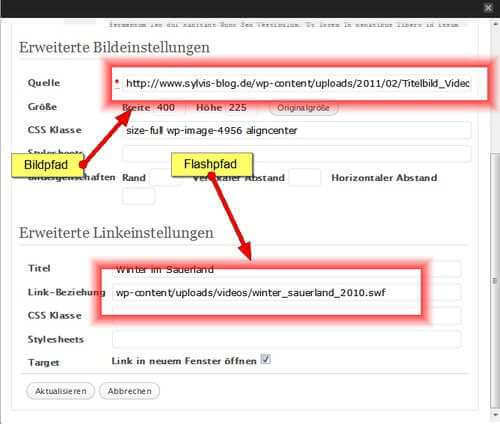
Dazu habe ich mir ebenfalls erst einmal ein Vorschaubild erstellt und hochgeladen. Ich denke, das brauche ich nicht näher erläutern. Dann wieder die swf-Datei per FileZilla transferiert. Dafür habe ich einen Ordner “Videos” angelegt. Das Bild wird in der gleichen Weise wie oben bereits beschrieben über den Hyperlink-Button im Texteditor mit der Flash-Datei verlinkt.
 Der einzige Unterschied zu Joomla ist eigentlich nur der Pfad, der bei mir in WordPress beispielsweise wp-content/uploads/Videos/winter_sauerland_2010.swf lautet. Wenn ihr nun mal bei den Eigenschaften des Bildes schaut seht ihr, dass dort unter URL das # automatisch gesetzt wurde:
Der einzige Unterschied zu Joomla ist eigentlich nur der Pfad, der bei mir in WordPress beispielsweise wp-content/uploads/Videos/winter_sauerland_2010.swf lautet. Wenn ihr nun mal bei den Eigenschaften des Bildes schaut seht ihr, dass dort unter URL das # automatisch gesetzt wurde:
Und hier das Ergebnis
Um zu demonstrieren, wie die Flash-Datei hier bei WordPress umgesetzt wurde, habe ich dafür ein Video aus dem schönen verschneiten Sauerland verwendet:
Edit 30.09.2011
 Wem das aber doch zu mühsam ist, der kann sich Flash-Dateien (swf) auch mit dem Plugin Shadowbox JS anzeigen lassen. Wenn ihr das Popup-Fenster im Beitrag schließt, könnt ihr das Flash-Video nun in einer Lightbox betrachten. Das Plugin hatte ich hauptsächlich für die Bildanzeige installiert.
Wem das aber doch zu mühsam ist, der kann sich Flash-Dateien (swf) auch mit dem Plugin Shadowbox JS anzeigen lassen. Wenn ihr das Popup-Fenster im Beitrag schließt, könnt ihr das Flash-Video nun in einer Lightbox betrachten. Das Plugin hatte ich hauptsächlich für die Bildanzeige installiert.







Die Überschrift war interessant und ich wäre begeistert wenn das so gänge wie du sagtest! Das Beispiel Video von dir weiter unten läuft bei mir weder im Firefox noch im IE9!
Ich binde meine Flashvideos umständlich mit einem Plugin ein welches ewig viel Script hat und .png eine einfachere Lösung wäre mir sehr lieb gewesen!
Youtube wäre eine Möglichkeit aber da kann es ja dann auch dort angesehen werden! Och net so doll! Will ja die Besucher bei mir sehen. ;-)
Hallo Daniel,
Du hast recht, es funktioniert nicht mehr. Und ich sehe da einen Zusammenhang mit dem Update auf WordPress 3.1 Es hat nämlich bereits funktioniert. Wie Du ja an dem Beitragsdatum feststellen kannst, liegt er bereits ein Weilchen zurück.
Nun konnte ich zumindest erreichen, dass das Video in einem separaten Fenster angezeigt wird. Allerdings wäre ein Popup schöner und daher werde ich mich noch einmal damit befassen. Wenn ich eine Lösung gefunden habe, werde ich den Beitrag ergänzen bzw. editieren.
Lieben Ostergruß
Sylvi
Edit: Derzeit habe ich den Pfad der Flash-Datei dort eingetragen, wo bisher ein # eingefügt werden konnte.
So, habe den Übeltäter nun gefunden. Schuld war das Plugin Shadowbox JS. Das hat das Öffnen des Popups verhindert. Ich habe es nun deaktiviert und werde mich nach einem anderen Lighbox-Plugin umschauen :-)
Komischerweise funktioniert es nicht, wenn ich direkt aus der Sidebar über unsere Kommentare auf das Bild klicke. Nachdem ich einmal auf den Tiltelink dieses Beitrages geklickt habe, funktionierts.
Wie gesagt an einer ganz einfachen Lösung wo man nicht ewig viel Code hat wäre ich ja auch interessiert! Ich habe ein paar Videos wofür ich aber nicht ewig viel script haben möchte auf allen Seiten! Ich habe derzeit ein Plugin in Benutzung das aber auf jeder Seite eben ein Script im Header lässt. Eventuell werde ich doch die paar Videos zu Youtube hochladen, dann habe ich wenigstens nur auf den Unterseiten bissel Script! ;-)
Deswegen finde ich diese Methode ja ebenfalls so gut, weil sie so simpel ist – wenn kein Plugin dazwischenfunkt ;-)
1.
2.
3.
Na wenn das nicht einfach ist… :-)
Gruß Sylvi
Danke für diesen Tipp. Kleine Frage, wie bringe ich jetzt noch eine Verlinkung auf ein bestimmtes Ziel rein?
Danke,
ich habe lange nach einer Lösung gesucht, wie ich mindmaps (freemind) in die joomla Seite einbette, so dass die einzelnen Verzweigungen geöffnet, geschlossen usw. werden können. Mit dieser Methode geht es ganz einfach.
Bei Freemind die Map exportieren als Flash. Den Inhalt per Filezilla in images/ ablegen. Ein Bild der Map als Pop-Up verlinken und in der Adresszeile das # nicht vergessen. Ein bischen mit der Fenstergröße spielen und fertig.
Vielen Dank für die extra leichte Möglichkeit.